Video für Google Ranking vorbereitenModul „media“, Modul "web"
Video-Einstellungen in der Mediathek

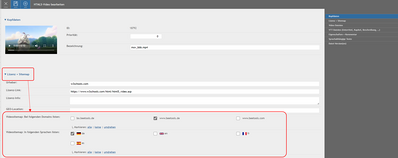
Lizenzinformationen + Sitemap setzen: Öffnen Sie dazu das HTML5 Video in der Mediathek. Damit Google die Videos auf Ihrer Webseite erkennt, wird eine Videositemap von Google empfohlen. Setzen Sie dazu im Bereich „Lizenz und Sitemap“ die Domain und die Sprache, für die das Video in der Videositemap gelistet werden soll. Klicken Sie auf den Speichern-Button in der oberen Leiste.

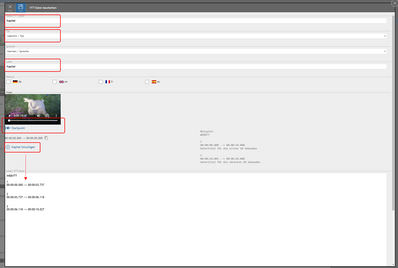
Kapitel setzen: Scrollen Sie in den Bereich VTT-Dateien und klicken Sie auf den Button „VTT-Datei“ anlegen. Tragen Sie einen Dateinamen ein und wählen Sie als Typ „captions“ für Kapitel aus. Setzen Sie im Video einen Startpunkt und einen Endpunkt. Nutzen Sie dazu den Regler im Video. Klicken Sie auf die Schaltfläche Kapitel hinzufügen und wiederholen Sie dies für alle Kapitel. Sind alle Kapitel definiert, schließen Sie das Popup über den Speichern Button.

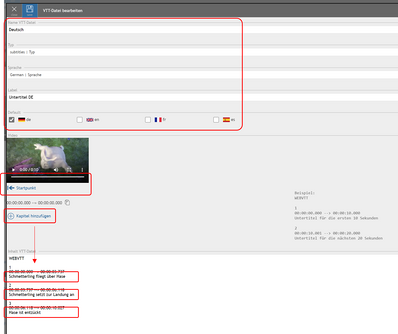
Untertitel setzen: Für Untertitel gehen Sie ähnlich wie für die Kapitel vor. Füllen Sie im VTT-Popup alle Daten aus dem oberen Bereich aus. Setzen Sie über die Start- und Endpunkte alle Untertitel-Marken. Ergänzen Sie zusätzlich den Untertitel-Text im unteren Editor. Verwenden Sie hierbei keine HTML-Tags und setzen Sie keine Zeilenumbrüche. Auch hier mit Speichern das Popup wieder schließen.

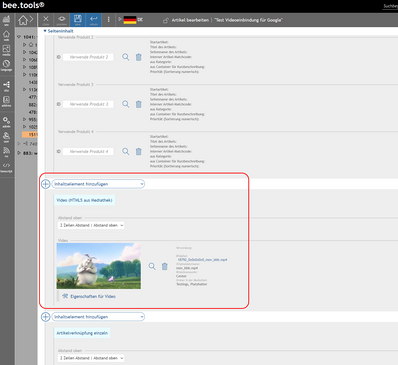
Weitere Video-Infos hinterlegen: Scrollen Sie in der HTML5-Video-Maske zu dem Bereich sprachabhängige Texte. Füllen Sie dort folgende Texte:
desc: Beschreibung des Videos.
tag: Stichwörter / Keywords, die das Video am detailliertesten beschreiben.
title: Video-Titel
Klicken Sie in der oberen Symbolleiste wieder auf Speichern.
desc: Beschreibung des Videos.
tag: Stichwörter / Keywords, die das Video am detailliertesten beschreiben.
title: Video-Titel
Klicken Sie in der oberen Symbolleiste wieder auf Speichern.

Weiteres Vorgehen: Die Einstellungen im Video sind nun fertig. Setzen Sie das Video im Frontend an beliebiger Stelle ein. Ihr CMS bee.tools erledigt den Rest. Bitte achten Sie darauf, dass die Grundkonfiguration (siehe unten) in bee.tools bereits angelegt ist.
Zu beachten
Für das korrekte Listing des Videos als Google SERP sind einige Voraussetzungen vonseiten Google zu erfüllen. Die exakten Video-Voraussetzungen finden Sie hier: https://support.google.com/webmasters/answer/9495631#indexing_requirements. Eine Übersicht haben wir Ihnen hier zusammengestellt:
- Das Video ist auf der Seite deutlich sichtbar.
Dies bedeutet, dass das Video der Hauptcontent sein sollte. Ein Video eingebettet in einen größeren Text oder Produktseite wird hier nicht akzeptiert.
Unsere Lösung: Verwenden Sie Ihr Video beliebig im Frontend. Auf einer speziellen Seite wird das Video als Hauptcontent dargestellt, zusätzlich zu Ihrer eigentlichen Einbindung. Dazu wird eine Überschrift sowie ein Untertitel angezeigt. - Das Video hat eine geeignete Größe
- Breite: 140 bis 1080 Pixel
- Höhe: mindestens 140 Pixel
- (Videobreite / Seitenbreite) > 0,33
- Das Video liegt in einem von Google unterstützten Format vor. Wir empfehlen: MP4-Format, vom Browser abspielbar.
- Das Video muss abspielbar sein.
- Das Video darf nicht in einem versteckten Teil der Seite liegen, z. B. in einem Popup.
Der Platzhalter-Artikel für die Video-DarstellungModul "web"
Der Artikel muss pro Domain, pro Sprache angelegt werden, sofern es dort indizierbare Videos gibt. Es kann pro Domain, pro Sprache nur ein Artikel definiert werden.
Der Artikel muss in der Site-Verwaltung bei der Domain angegeben werden.
Wir empfehlen für den Artikel folgende Felder:
Die Schema.org-Daten (inkl. Kapitel-Angaben) werden dabei automatisch durch die Benutzung des Platzhalters html5video gesetzt.
Der Artikel muss in der Site-Verwaltung bei der Domain angegeben werden.
Wir empfehlen für den Artikel folgende Felder:
{"dyncontent~dyn_heading~0~htype":"enum_h1","dyncontent~dyn_heading~0~abstandoben":"enum_mrgntp-2","dyncontent~dyn_heading~0~groupcssclass":"","dyncontent~dyn_heading~0~colabstandoben":"enum_mrgntp-0","dyncontent~dyn_heading~0~colcssclass":"","dyncontent~dyn_heading~0~colcolumns4sm":"enum_1","dyncontent~dyn_heading~0~colcolumns4md":"enum_1","dyncontent~dyn_heading~0~colcolumns4lg":"enum_1","dyncontent~dyn_heading~0~htitle":"%lang[%GET[video]%-title]%","dyncontent~dyn_heading~0~htitleintoc":"","dyncontent~dyn_heading~0~headcssclass":"","dyncontent~dyn_heading~0~h1image":"","dyncontent~dyn_heading~0~schorg_type":"enum_normal","dyncontent~dyn_heading~0~schorg_brand":"","dyncontent~dyn_heading~0~schorg_image":"","dyncontent~dyn_heading~0~anker":"","dyncontent~dyn_textorlist~1~listtype":"enum_text","dyncontent~dyn_textorlist~1~listicon4userdeflist":"","dyncontent~dyn_textorlist~1~textorlist":"%lang[%GET[video]%-desc]%","dyncontent~dyn_textorlist~1~abstandoben":"enum_mrgntp-1","dyncontent~dyn_textorlist~1~boxbreite4lg":"enum_100","dyncontent~dyn_textorlist~1~boxbreite4md":"enum_100","dyncontent~dyn_textorlist~1~boxbreite4sm":"enum_100","dyncontent~dyn_textorlist~1~cssclass":"","dyncontent~dyn_textorlist~1~textcssclass":"","dyncontent~dyn_textorlist~1~boxverlinkung":"","dyncontent~dyn_textorlist~1~boxverlinkungziel":"enum__self","dyncontent~dyn_textorlist~1~bild":"","dyncontent~dyn_textorlist~1~bildalt":"","dyncontent~dyn_textorlist~1~bildunterschrift":"","dyncontent~dyn_textorlist~1~bildanzeige4lg":"enum_oben","dyncontent~dyn_textorlist~1~bildanzeige4md":"enum_oben","dyncontent~dyn_textorlist~1~bildanzeige4sm":"enum_oben","dyncontent~dyn_textorlist~1~bilddarstellung4lg":"enum_nrm","dyncontent~dyn_textorlist~1~bilddarstellung4md":"enum_nrm","dyncontent~dyn_textorlist~1~bilddarstellung4sm":"enum_nrm","dyncontent~dyn_textorlist~1~bildgroesse4lg":"enum_100","dyncontent~dyn_textorlist~1~bildgroesse4md":"enum_100","dyncontent~dyn_textorlist~1~bildgroesse4sm":"enum_100","dyncontent~dyn_textorlist~1~bildzoom":"J","dyncontent~dyn_textorlist~1~bildzoom:hidden":"","dyncontent~dyn_variablercontainer~2~variablerbereich":"%html5video[autoplay{false} controls{true} width{600} height{400} idmedia{videofromurl}]%","dyncontent~dyn_variablercontainer~2~feldcss":"mrgntp-1 videowrapper","dyncontent~dyn_variablercontainer~2~inhaltsverzeichnisbezeichnung":"","dyncontent~dyn_variablercontainer~2~inhaltsverzeichnisanker":"","dyncontent~dyn_variablercontainer~2~bereichalsdialog":"J","dyncontent~dyn_variablercontainer~2~bereichalsdialog:hidden":"","dyncontent~dyn_variablercontainer~2~bereichalsdialogcss":""}Die Schema.org-Daten (inkl. Kapitel-Angaben) werden dabei automatisch durch die Benutzung des Platzhalters html5video gesetzt.
Automatische Video-LinklisteModul "bee.script"
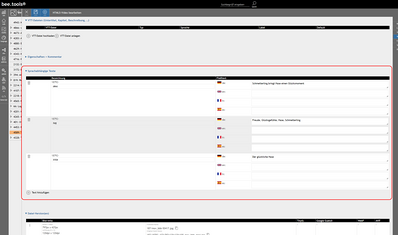
Am Ende einer jeden Content-Seite sollten Links gelistet werden, die bei integrierten Videos automatisch auf den Video-Hauptcontent-Artikel verlinken.
Der Platzhalter lautet wie folgt und sollte u. a. am Ende des content-bee.script eingebunden werden:
Es muss ein bee.script "fixcode.videolist" angelegt werden:
Der Platzhalter lautet wie folgt und sollte u. a. am Ende des content-bee.script eingebunden werden:
%videolist[tpl{fixcode.videolist} html_case{linkliste}]%Es muss ein bee.script "fixcode.videolist" angelegt werden:
[{"bezeichnung":"html","wert":"","feldbedingung":""},{"bezeichnung":"html_case(linkliste-empty)","wert":"","feldbedingung":""},{"bezeichnung":"html_case(linkliste-link)","wert":"<li><a href=\"%param[name{videopagelink}]%\">%lang[%param[name{idmedia}]%-title]%</a></li>","feldbedingung":""},{"bezeichnung":"html_case(linkliste)","wert":"<div class=\"videolist pddngtp-1 pddngbt-1 lg-pddngtp-2 lg-pddngbt-2\">\n\t<h2>%lang[videolist]%</h2>\n\t<ul class=\"mrgntp-1\">%param[name{linklist}]%</ul>\n</div>","feldbedingung":""}]Aufruf der Video-Sitemap in .htaccess hinterlegenWebserver-Konfiguration
Damit die Videositemap korrekt aufrufbar ist, sind zwei Zeilen in der .htaccess notwendig. Diese müssen unbedingt vor der normalen Sitemap eingetragen werden.
RewriteRule ^([^/]*)/videositemap.xml$ /module/sitemap/frontend/standard/createvideoxmlsitemap.php?sprache=$1 [L]
RewriteRule ^(.*)videositemap.xml$ /module/sitemap/frontend/standard/createvideoxmlsitemap.php [L]
RewriteRule ^(.*)sitemap.xml$ $1/module/sitemap/frontend/standard/createxmlsitemap.php [L]
Der Aufruf der Videositemap lautet
Entweder, mit Sprachangabe: https://www.beetools.de/de/videositemap.xml
Oder, ohne Sprachangabe: https://www.beetools.de/videositemap.xml
Die Sprachangabe ist nur erforderlich, wenn über eine Domain mehrere Sprachen abrufbar sind.
RewriteRule ^([^/]*)/videositemap.xml$ /module/sitemap/frontend/standard/createvideoxmlsitemap.php?sprache=$1 [L]
RewriteRule ^(.*)videositemap.xml$ /module/sitemap/frontend/standard/createvideoxmlsitemap.php [L]
RewriteRule ^(.*)sitemap.xml$ $1/module/sitemap/frontend/standard/createxmlsitemap.php [L]
Der Aufruf der Videositemap lautet
Entweder, mit Sprachangabe: https://www.beetools.de/de/videositemap.xml
Oder, ohne Sprachangabe: https://www.beetools.de/videositemap.xml
Die Sprachangabe ist nur erforderlich, wenn über eine Domain mehrere Sprachen abrufbar sind.

Medienverwaltung
(auch Mediathek genannt)
Öffnen
Mediaordner
Öffnen

Upload von Bildern & Dateien
Öffnen

Videos uploaden & bearbeiten
Öffnen

Mediadaten bearbeiten & löschen
Öffnen

Mediensammlung
Öffnen

Massenbearbeitung von Mediadaten
Öffnen

Bildoptimierung
Öffnen

HowTo: Mediathek bereinigen
Nicht benötigte Bild + Bildversionen löschen
Öffnen
HowTo: Bildfreigabe
Bildfreigabe nach WebP + AVIF Bildoptimierung
Öffnen
HowTo: Video SEO-Ranking
Video-Vorbereitung / -Konfiguration für Google Ranking
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten & löschen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Was ist gutes Design?
- Weitere Funktionen
